ওয়েবসাইটের কনটেন্ট দ্রুত ভিজিটর দের কাছে সার্ভ করার জন্য বা লোকালাইজড কনটেন্ট সহজে দেখানোর জন্য জিও-ডিএনএস হতে পারে একটা চমৎকার পদ্ধতি। জিও ডিনএস ব্যবহারের মাধ্যমে আপনি ভিজিটরের লোকেশনের উপর ভিত্তি করে ওয়েবসাইট ভিজিটরের কাছাকাছি এলাকায় অবস্থিত কোন সার্ভার থেকে লোড করাতে পারেন। ধরুন আপনি আপনার সার্ভার হোস্ট করেছেন ইউএসএ তে। এখন ইউএস এর ভিজিটর রা সাইট অনেক দ্রুত লোড হতে দেখবে কারন সার্ভার তাদের এলাকায় অবস্থিত। কিন্তু এশিয়া থেকে যদি কেউ আপনার সাইট ভিজিট করে তারা কিন্তু আপনার সাইট দ্রুত দেখতে পাবে না, কারন ইউএস থেকে এশিয়ার মাঝে রয়েছে বিশাল ল্যাটেন্সি। জিওডিএনএস ব্যবহার করে আপনি দুইটি সার্ভার হোস্ট করতে পারেন ইউএস এবং এসিয়ান ভিজিটর দের জন্য। এটা করলে ইউএস থেকে ভিজিট করার সময় সাইট লোড হবে ইউএস সার্ভার থেকে, এশিয়া থেকে ভিজিট করার সময় সাইট লোড হবে এশিয়ান সার্ভার থেকে। ফলে যেখান থেকেই ভিজিট করা হোক না কেন, আপনার সাইটের লোডিং স্পিডের ব্যাপারে ভিজিটর রা আগের চেয়ে অনেক ভালো ফিল করবে। এছাড়াও আপনি লোকালাইজেশনের কাজেও এটা ব্যবহার করতে পারেন, যেমন ইউএস ভিজিটর দের কাছে সাইটের ইংরেজী ভার্সন টা দেখালেন আর বাংলাদেশী ইউজার দের কাছে সাইটের বাংলা ভার্সন দেখালেন 🙂
আজকের এই আর্টিকেলে আমি আলোচনা করব যে কিভাবে এই জিওডিএনএস সিস্টেম ব্যবহার করতে হয়। আশাকরি এই আর্টিকেল পরার পর অনেকের কাছেই বিষয়টি ক্লিয়ার হয়ে যাবে। পাশাপাশি আপনারা বুঝতে পারবেন সিডিএন বা কনটেন্ট ডেলিভারী নেটওয়ার্ক গুলো কিভাবে কাজ করে।
যাই হোক, জিওডিএনএস এর সুবিধা নিতে হলে আপনার ডোমেইন অবশ্যই জিওডিএনএস সুবিধা আছে এমন ডিএনএস সার্ভারে হোস্ট করতে হবে। জিওডিএনএস এর জন্য রেজ-ফোর বা Rage4 বেশ ভালো একটি ডিএনএস সার্ভিস। আপনাকে প্রথমেই http://rage4.com এ গিয়ে রেজিস্টার করে নিতে হবে। মাসে প্রতিটি ডোমেইনের জন্য ২৫০,০০০ ইমপ্রেসন পুরো ফ্রি। সুতরাং এটা ব্যবহার করতে হলে আপনাকে শুরুতেই কোন কিছু পে করতে হচ্ছে না। রেজিস্টার করার পরে আপনার ডোমেইনের নেম সার্ভার পরিবর্তন করে ফেলুন Rage4 এর নেমসার্ভার দিয়ে। রেজ-ফোরের নেমসার্ভার দুটো হল
- ns1.r4ns.com
- ns2.r4ns.com
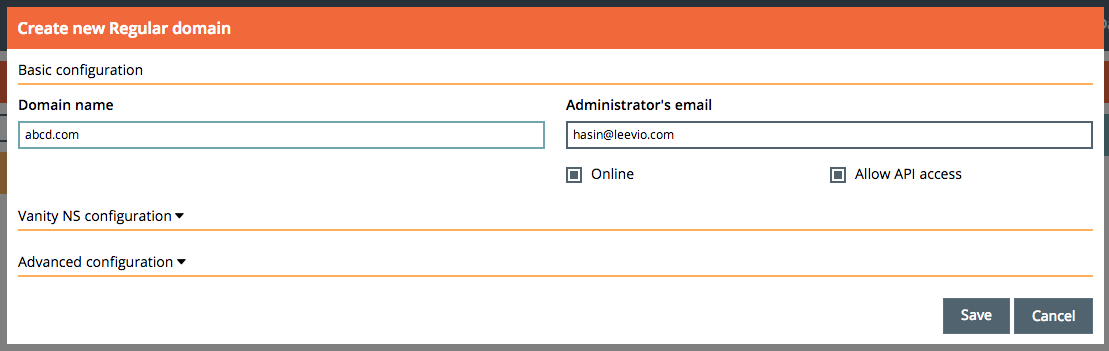
ডোমেইনের নেম সার্ভার পরিবর্তন করলে সেটা রিজলভ হতে বেশ কিছুক্ষন সময় নিতে পারে। সুতরাং আপনি মাঝে মাঝে whois কমান্ড দিয়ে চেক করে নিতে পারেন যে আপনার ডোমেইন এর নেমসার্ভারের পরিবর্তন টা রিজলভড হয়েছে কিনা। রিজলভ হয়ে গেলে এবার আমাদের জিওডিএনএস তৈরী করার পালা। আমি ধরে নিলাম যে আপনার ডোমাইন এর নাম abcd.com। এবার Rage4.com এ এসে লগইন করে আপনার ড্যাশবোর্ডে আসুন এবং রেগুলার ডোমেইন সেকশন থেকে আপনার ডোমেইন টি যোগ করে নিন।

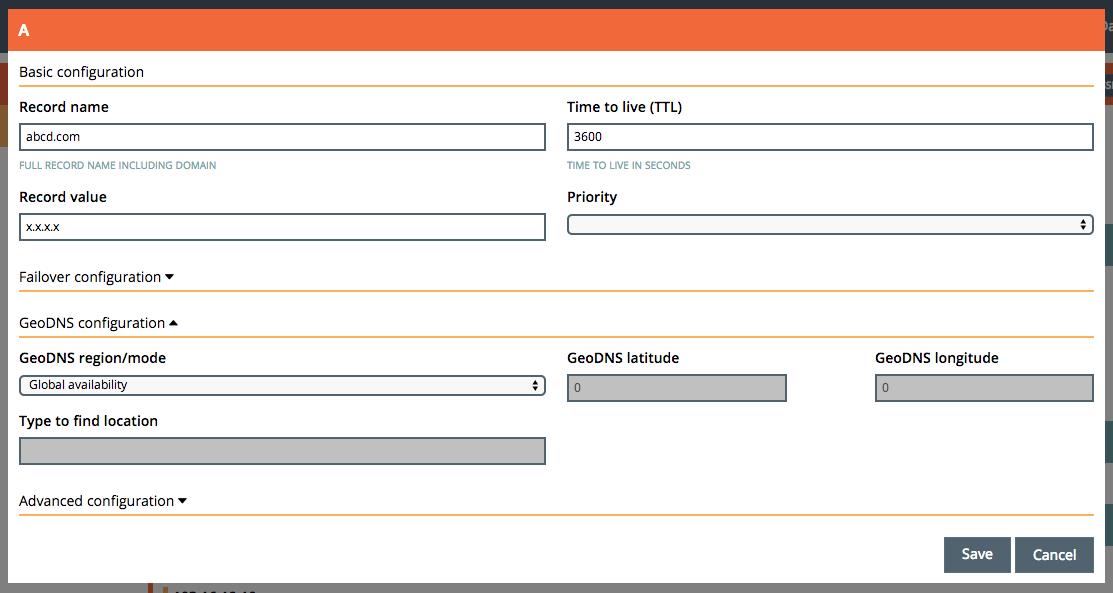
ডোমেইন যোগ করা হয়ে গেলে আপনার ড্যাশবোর্ডে আপনার ডোমেইনের নামের পাশে ম্যানেজ বাটনে ক্লিক করে আপনার ডোমেইন এর ডিএনএস প্যানেলে আসুন। এবার নিচে দেখতে পাবেন বেশ কয়েকটা সেকশন রয়েছে যেমন A Records, CNAME Records, MX Records ইত্যাদি। জিও-ডিএনএস এর জন্য আমাদের প্রয়োজন A রেকর্ড তৈরী করা। সুতরাং A Records সেকশনে NEW RECORD এ ক্লিক করুন। নিচের মত একটা স্ক্রিন ওপেন হবে।

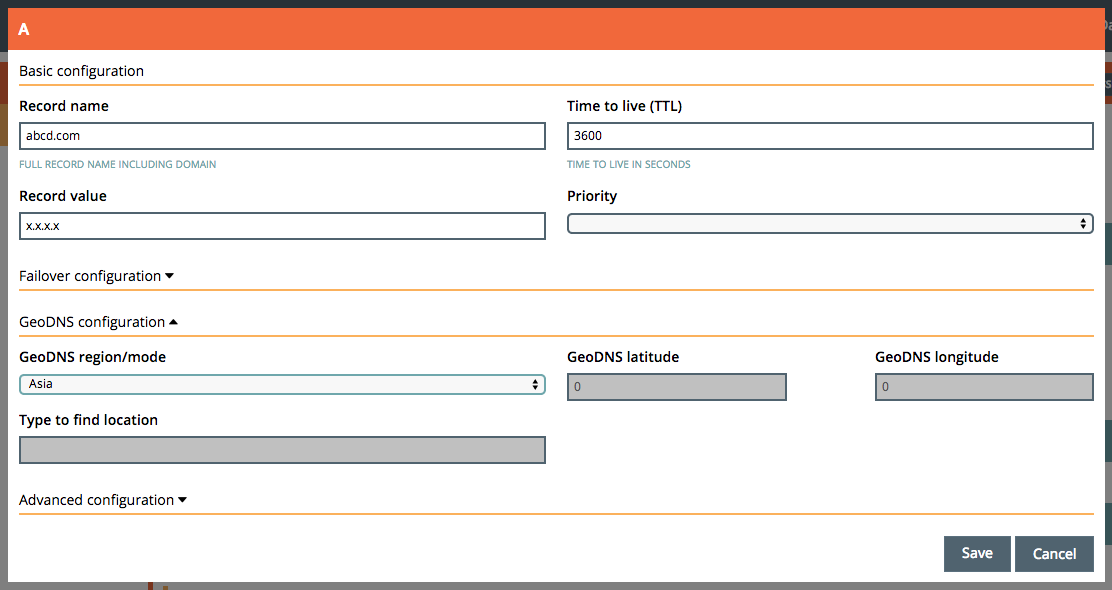
Record Name ফিল্ডে আপনি চাইলে আপনার ইচ্ছামত সাবডোমেইনের নাম দিতে পারেন, কিংবা মূল ডোমেইনের জন্য যা আছে, অর্থাৎ ডোমেইনের নাম যা আছে সেটাই রেখে দিতে পারেন। মনে করি যে আমরা এই রেকর্ডটা আমাদের এশিয়ান সার্ভারের জন্য তৈরী করব যার আইপি অ্যাড্রেস হল x.x.x.x। এবার Record Value ফিল্ডে সেই আইপি অ্যাড্রেসটি দিন। নিচের জিওডিএনএস সেকশনে GeoDNS Region/Mode ড্রপডাউন থেকে Asia সিলেক্ট করে দিন।

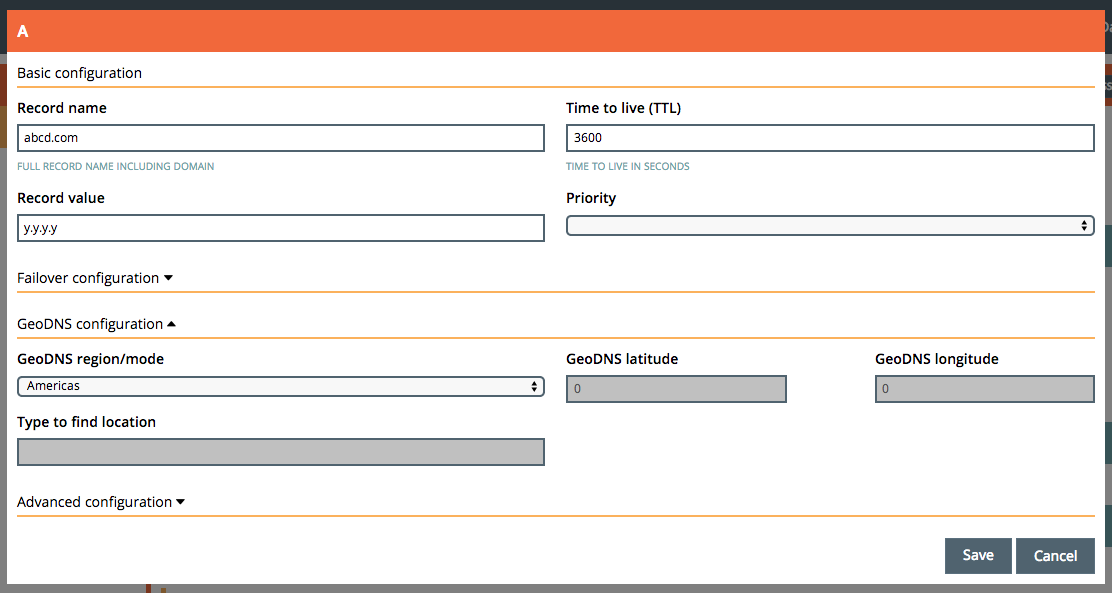
এবার আপনার ডিএনএস প্যানেলে দেখবেন নিচের মত করে A Record টি যোগ হয়ে গিয়েছে। এবার নতুন A Record না তৈরী করে, আপনার আগে তৈরী করা রেকর্ডটির পাশে ADD বাটনে ক্লিক করুন। এবার ঠিক আগের মতই আরেকটি রেকর্ড যোগ করুন, শুধু রেকর্ড ভ্যালুর জায়গায় আপনার ইউএস সার্ভারের আইপি দিন এবং GeoDNS Region/mode ড্রপডাউন থেকে Americas সিলেক্ট করুন নিচের ছবির মত

ব্যাস, আমাদের জিও-ডিএনএস কনফিগার করার কাজ শেষ। এখন থেকে ইউএস ভিজিটর রা abcd.com ভিজিট করলে আপনার সাইট সার্ভ হবে y.y.y.y আইপি অ্যাড্রেস ওয়ালা সার্ভার থেকে, আর এশিয়ান ভিজিটর দের জন্য x.x.x.x আইপি অ্যাড্রেস ওয়ালা সার্ভার থেকে 🙂 পুরো বিষয়টা কিন্তু একেবারেই কঠিন নয়, বরং অনেক অনেক সহজ – তাই না?
যাদের মনে কৌতুহল যে রেজ-ফোর কিভাবে এই কাজ টা করে তাদের জন্য বলছি, Rage4.com তাদের এই ডিএনএস সার্ভারের জন্য PowerDNS নামে একটা ওপেন সোর্স অ্যাপ্লিকেশন এর মডিফায়েড ভার্সন ব্যবহার করে।
আশাকরি আর্টিকেল টা আপনার ভালো লেগেছে। তাও কমেন্ট করে জানালে খুশি হব। পাশাপাশি কোন প্রশ্ন থাকলে আমাকে টুইটারে জিজ্ঞেস করতে পারেন। আমার টুইটার আইডি হল @hasin
ধন্যবাদ সবাইকে










