Its really hard to find a good flash based world map component to use in your web applications. They are either too complex to add or they cost quite a lot. And even sometime if you pay that, its tough to customize the chart as you want it to look like. But you know there is someone called “Uncle G” (i.e google) here who has almost all the components in his Pandora’s box. So lets see how can we use the geomap component from their Visualization Library.
First we need to create a datatable which will act as a data source for this world map, as usual like all other google visualization component.
[source lang=’javascript’]
var data = new google.visualization.DataTable();
data.addRows(5);
data.addColumn(‘string’, ‘Country’);
data.addColumn(‘number’, ‘Number of ZCEs’);
data.setValue(0, 0, ‘Bangladesh’);
data.setValue(0, 1, 19);
data.setValue(1, 0, ‘India’);
data.setValue(1, 1, 150);
data.setValue(2, 0, ‘Pakistan’);
data.setValue(2, 1, 4);
data.setValue(3, 0, ‘Nepal’);
data.setValue(3, 1, 5);
data.setValue(4, 0, ‘Sri Lanka’);
data.setValue(4, 1, 7);
[/source]
now we will initialize the google visualization framework and draw this component using this data source
[source lang=’javascript’]
var geomap = new google.visualization.GeoMap(document.getElementById(‘
geomap.draw(data, null);
[/source]
but wait, we are not done yet – to make sure that everything works properly, we need to wrap all of these code inside a function (for example name this function as drawGeoMap) and we will use that function as a callback to draw this map. and of course, we need to load the google visualization library and geomap component first
so here is the complete code of this
[source lang=’javascript’]
[/source]
you can check the demo at http://sandbox.ofhas.in/geomapv1.php
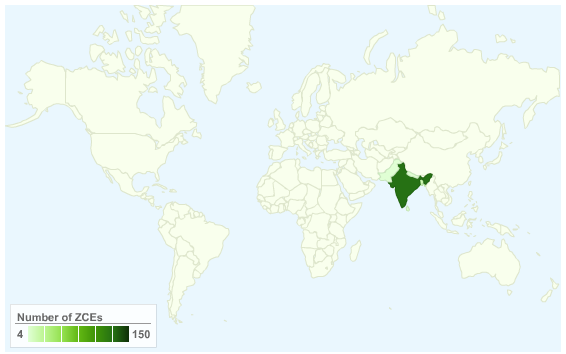
it will display a world map with highlighted countries like below

but wait – lets make ca nifty change and add event listeners to it. we will add event listeners in such a way so that whenever users click on any country in the map, it will take you to zend yellow page corresponding to that country 🙂 that will make it really an useful component :). here is the code
[source lang=’javascript’]
[/source]
check the demo at http://sandbox.ofhas.in/geomapv2.php
now you can click on any country and it will open a new tab with that particular country pre selected – and you can see who are the zend certified engineers from that country. i hope you’ve liked this :). Thanks goes the theam Visualization team at google for creating these awesome components and to make them free for use
For reference – check out geomap reference at google code at http://code.google.com/apis/visualization/documentation/gallery/geomap.html. you can do many other cool things like displaying only US states map or Canadian States map with this 🙂