Category: General
উত্তরা বিআরটিএ থেকে মোটরসাইকেলের রেজিস্ট্রেশন অ্যাকনলেজমেন্ট স্লিপের ডেট বাড়ানো, ডিজিটাল নাম্বার প্লেট তোলা, ফিংগার প্রিন্ট দেয়া এবং স্মার্ট কার্ড তোলার ডিটেইলস

উত্তরা বিআরটিএ থেকে মোটরসাইকেলের রেজিস্ট্রেশন অ্যাকনলেজমেন্ট স্লিপের ডেট বাড়ানো, ডিজিটাল নাম্বার প্লেট তোলা, ফিংগার প্রিন্ট দেয়া এবং স্মার্ট কার্ড তোলার ডিটেইলস
১. রেজিস্ট্রেশন অ্যাকনলেজমেন্ট স্লিপের ডেট বাড়াতে হলে: স্লিপ নিয়ে সোজা চলে যান ১০৩ নম্বর রুমে, সেখানে কম্পিউটার নিয়ে বসে থাকা লোকটিকে কাগজপত্র দিন এবং বলুন যে আপনি স্লিপের ডেট বাড়াতে চান। তিনি আপনার কাগজের ডিটেইলস দেখে ডেট বাড়িয়ে একটা সীল মেরে দেবে। এর মাঝে যদি আপনার ডিজিটাল নাম্বার প্লেট রেডি হয়ে যায়, তাহলে আর ডেট বাড়াবে না।
যা যা নিয়ে যাওয়া লাগবে: রেজিস্ট্রেশন অ্যাকনলেজমেন্ট স্লিপ এবং এনআইডির ফটোকপি। সাথে অরিজিনাল রেজিস্ট্রেশন অ্যাকনলেজমেন্ট স্লিপ এবং এনআইডি রাখা লাগবে। অরিজিনাল কাগজ সাথে না রাখলে আপনাকে ফিরে যেতে হবে
কতক্ষন লাগে: পাঁচ ছয় জনের লাইন থাকে, দশ/বিশ মিনিটের বেশি লাগে না
২. ডিজিটাল নাম্বার প্লেট (ডিএনপি) লাগাতে হলে: আপনার কাছে এসএমএস আসলে, বা বেশ অনেকদিন হয়ে গেলে, বা ১০৩ নম্বর রুম থেকে কোন তথ্য পেলে (যে আপনার ডিএনপি রেডী) বাইক নিয়ে সোজা চলে যান উত্তরা বিআরটিএর সামনে। ওখানে মোটরসাইকেলের পার্কিংয়ের সাইনবোর্ড আছে, সেখানে পার্ক করে রাখুন। কিছুক্ষন পর পর বিআরটিএর ইন্সপেক্টর এসে চেক করে পার্ক করে রাখা বাইকগুলো। আপনার বাইকের কাছে আসলে রেজিস্ট্রেশন অ্যাকনলেজমেন্ট স্লিপের ফটোকপি ওনাকে দিন। এবার আর কোন কাজ নেই বসে থাকা ছাড়া। আধা ঘন্টা থেকে পঁয়তাল্লিশ মিনিট অপেক্ষা করুন। একসময় একজন লোক পার্কিং এর জায়গায় অনেকগুলো নাম্বার প্লেট নিয়ে আসবে এবং নাম্বার ধরে ধরে জোরে ডাক দিবে। আপনার নাম্বার ধরে ডাকলে আপনি আপনার ডিজিটাল নাম্বার প্লেট এবং স্ক্রু (২ টা) তার কাছ থেকে নিয়ে নিন। তাকে দিয়ে লাগানোর কোন দরকার নাই, অপেক্ষা করুন। চলে যাবেন না এখনই
একটু পর আবার সেই ইন্সপেক্টর আসবে ছবি তোলার জন্য। আপনার বাইকের কাছে এসে আপনার নাম্বার প্লেট স্ক্যান করে আপনাকে বাইকের পাশে দাঁড়াতে বলবে, এবং বাইক সহ আপনার ছবি তুলবে। ব্যাস, কাজ শেষ। আপনি নাম্বার প্লেট এদেরকে দিয়েও লাগাতে পারেন, নিজে পরিচিত গ্যারেজে গিয়েও লাগাতে পারেন। আমি সাজেস্ট করব গ্যারেজে নিয়ে যেতে। সেখানে ১৫০ টাকা দিয়ে একটা নাম্বার প্লেট হোল্ডার (স্টিলের শক্ত প্লেট, যাতে কারো সাথে বাড়ি খেলেও নাম্বার প্লেট খুলে না পড়ে যায়) কিনে আপনার বাইকের সাথে ডিজিটাল নাম্বার প্লেট গ্যারেজের লোক দিয়েই লাগিয়ে নিন।
যা যা নিয়ে যাওয়া লাগবে: রেজিস্ট্রেশন অ্যাকনলেজমেন্ট স্লিপ এর ফটোকপি। সাথে অরিজিনাল রেজিস্ট্রেশন অ্যাকনলেজমেন্ট স্লিপ রাখা লাগবে। অরিজিনাল কাগজ সাথে না রাখলে আপনাকে ফিরে যেতে হবে। মাঝে মাঝে ডিএনপির পেমেন্ট এর রশিদও দেখতে চায়, সুতরাং সাথে রাখা ভালো
কখন গেলে ভালো হয়: প্রসেস শুরু হয় নয়টা, সাড়ে নয়টা থেকে। অনেকে হুদাই সকাল সকাল কিংবা সাতটা আটটার দিকে দাঁড়িয়ে থাকে। কোন দরকার নাই। সাড়ে এগারোটার মাঝে যেকোন সময় যান। এর পরে গেলে নামাজ এবং লাঞ্চ ব্রেকে পড়ে যাবেন, অহেতুক এক/দেড় ঘন্টা বেশী সময় লাগবে।
৩. ডিজিটাল স্মার্ট কার্ডের জন্য ফিংগারপ্রিন্ট দিতে হলে: আগে ডিজিটাল নাম্বার প্লেট লাগাতে হবে, বা অ্যাটলিস্ট ডিজিটাল নাম্বার প্লেটের এসএমএস আসা লাগবে। এই দুটোর কোন একটা হয়ে গেলে রেজিস্ট্রেশন অ্যাকনলেজমেন্ট স্লিপ এবং এনআইডির ফটোকপি নিয়ে সোজা চলে যান ১০৩ নম্বর রুমে। সেখানে কম্পিউটারে বসে থাকা একজন লোক আপনার স্লিপ দেখে সেখানে রেজিস্ট্রেশন অ্যাকনলেজমেন্ট স্লিপ এর ফটোকপির উপরে আপনার সিরিয়াল নম্বর লিখে দিবে, যেমন ২২ বা ২৩ বা এরকম কিছু। এবার সেটা এবং অরিজিনাল রেজিস্ট্রেশন অ্যাকনলেজমেন্ট স্লিপ নিয়ে ১০২ নম্বর রুমের সামনে লাইনে দাঁড়িয়ে যান। ওখানে দুইটা লাইন একসাথে, একটা স্মার্ট কার্ড বিতরনের লাইন, আরেকটা ফিংগার প্রিন্টের লাইন। সুতরাং বুদ্ধি করে দাঁড়ান। আপনার সিরিয়াল আসলে কম্পিউটার নিয়ে বসা লোকটার সামনে বসে পড়ুন এবং তাকে রেজিস্ট্রেশন অ্যাকনলেজমেন্ট স্লিপ এর সিরিয়াল লেখা ফটোকপি, এনআইডির ফটোকপি এবং রেজিস্ট্রেশন অ্যাকনলেজমেন্ট স্লিপ এর অরিজিনাল কপি দিন। উনি আপনার ফিংগার প্রিন্ট নিবে এবং সাইন করতে বলবে। সাইন টা মনে রাখবেন, পরবর্তীতে বাইক সেল করতে হলে (মালিকানা ট্রান্সফার করতে হলে) এই সাইন মিলতে হবে, নাহলে অনেক ভেজাল। সাইন করা হয়ে গেলে এই লোক আপনার ফটোকপিগুলো রেখে দিবে এবং অরিজিনাল রেজিস্ট্রেশন অ্যাকনলেজমেন্ট স্লিপ এর উপরে ডেট বাড়িয়ে একটা সীল মেরে দিবে। ব্যাস, আপনার কাজ শেষ, এখন যেতে পারেন 🙂
কতক্ষন লাগে: পাঁচ ছয় জনের লাইন থাকে, আধা ঘন্টার বেশি লাগে না
৪. ডিজিটাল স্মার্ট কার্ড তুলতে হলে: যখন আপনি ডিজিটাল স্মার্ট কার্ড রেডী হয়ে গেছে টাইপের এসএমএস পাবেন, তখন রেজিস্ট্রেশন অ্যাকনলেজমেন্ট স্লিপ এর অরিজিনাল কপি এবং একটা ফটোকপি নিয়ে চলে যান সেই আগের ১০৩ নম্বর রুমে কম্পিউটার নিয়ে বসে থাকা লোকটার সামনে। তাকে অরিজিনাল রেজিস্ট্রেশন অ্যাকনলেজমেন্ট স্লিপ টা দিন, উনি আপনার স্মার্ট কার্ডের বক্সের নাম্বার লিখে একটা সাইন/সীল মেরে দিবে। এবার সেই কপি নিয়ে নিয়ে ১০২ নম্বর রুমের বামপাশে গ্রীলের সামনে লাইনে দাঁড়ান। আপনার সিরিয়াল আসলে ভেতরের লোকটাকে আপনার অরিজিনাল রেজিস্ট্রেশন অ্যাকনলেজমেন্ট স্লিপ টা দিন। সেই লোক বক্স থেকে আপনার স্মার্ট কার্ড বের করে ১০২ নম্বর রুমে বসে থাকা আরেকজন লোকের কাছে দিবে। ঐ যে মনে আছে, যেই লোকটা আপনার ফিংগারপ্রিন্ট নিয়েছিল, সেই লোকের কাছে। এবার সেই লোকের সামনে লাইনে দাঁড়ান। সেই লোক কিছুক্ষন পরে আপনার বাইকের নম্বর ধরে জোরে ডাক দিবে। তখন সেই লোকের কাছে যান, সেই লোকটা আপনার স্মার্ট কার্ডের বারকোড স্ক্যান করে আপনাকে ডিজিটাল স্মার্ট কার্ড টা দিয়ে দিবে এবং আপনার অরিজিনাল রেজিস্ট্রেশন অ্যাকনলেজমেন্ট স্লিপ টা রেখে দিবে। কংগ্র্যাচুলেশনস, বাইক নিয়ে আপনার যাবতীয় আজাব আপাতত শেষ
কতক্ষন লাগে: দশ বারোজনের জনের লাইন থাকে, আধা ঘন্টার বেশি লাগে না
নোট: উত্তরা বিআরটিএ তে লাঞ্চ এবং নামাজের ব্রেক একটা থেকে দুটা, সুতরাং এই সময়টা অ্যাভয়েড করবেন।
এই আর্টিকেলটা ভালো লাগলে জানাবেন। শেয়ার করবেন যাতে অন্যরাও পুরো সিস্টেমটা জানতে পারে এবং অহেতুক ভোগান্তি/সময়-নষ্ট/ঘোরাঘুরি/টাকা-পয়সা-নষ্টের শিকার না হয় 🙂
Custom post pagination in WordPress
If you’re dealing with lots of custom posts in WordPress and if you’re a theme developer, it is probably a well known issue to you. Lots of people are discussing about this pagination thing in different forums. However, it’s really not that tough to paginate custom posts. Let’s find out how we can do it easily.
Query CPTs
This is the first thing you are going to need, is to write a custom query. Because when you have a bunch of posts in your collection, you will start thinking about the pagination. So it’s time to find some posts. The following code will find all the posts of post type book and display their titles
[code lang=php]
$books = new WP_Query( array(
"posts_per_page" => – 1,
"post_type" => "book"
) );
while ($books->have_posts()){
$books->the_post();
the_title();
echo "<br/>";
}
[/code]
Now you’re probably going to use the good old next_posts_link() to display the next page. Well, that will not work because at this point next_posts_link() doesn’t know how many pages are there. So to make it work, you’ll have to pass the number of total pages found by your query. How is this total number of pages are calculated by the way?
[code lang=php]
$total_pages = ceil( $books->found_posts / get_option('posts_per_page') );
[/code]
Interestingly, you don’t need to calculate the total number of pages like this. A WP_query object already did it for you and made it available via max_num_pages property.
[code lang=php]
$total_pages = $books->max_num_pages;
[/code]
Now we need that value to show the link to our next page. Just pass it to next_posts_link() like this
[code lang=php]
next_posts_link('Prevous Posts',$books->max_num_pages)
[/code]
Now it wil show a valid link that can take you to the previous posts page. If your url is http://yoursite.com/books/ then, the link of the previous posts will be of this format http://yoursite.com/books/page/2. So you’re going to need this page number in your PHP script to fetch all the posts (or CPTs) from that page. In your theme, you can get this page number using a query var called paged. The following code will correctly fetch the current page number
[code lang=php]
$current_page = get_query_var('paged') ? get_query_var('paged'):1;
[/code]
To fetch all the posts from this page, you just need to rewrite your WP_Query like this
[code lang=php]
$books = new WP_Query( array(
"posts_per_page" => – 1,
"post_type" => "book",
"paged" => $current_page
) );
[/code]
In case you’d like to see a traditional pagination using page numbers, you will have to use the following code
[code lang=php]
paginate_links( array(
"current" => $current_page,
"total" => $books->max_num_pages
) );
[/code]
And you’re done 🙂
How to enqueue javascript files properly in the WordPress admin panel
You’d probably have answered the question already, won’t you? We all know that the correct answer is to do that we have to write a function that hooks the “admin_enqueue_scripts” and inside that function we will have to load the script via wp_enqueue_scripts() function. That’s the correct answer, but when it comes to the best practices, it fails. Because when you’re loading a javascript file blindly in all pages, it can be messy and it also may conflict with other scripts which are already loaded in that page. Besides that, why load an extra script everywhere when you actually need it in a specific page, or two perhaps.
The correct, or “precise” way to enqueue a javascript file in the WordPress admin panel is to check first which page you’re on. And when you’re on that specific page where this javascript file is actually required, load it. So how you’re gonna check which page you’re on in the admin panel? The enqueue hook passes a parameter that tells you about this. Let’s have a look at the following example
[sourcecode language=”php”]
add_action("admin_enqueue_scripts","admin_scripts_loader");
function admin_scripts_loader(){
wp_enqueue_script("myscript","path/to/my/script.js");
}
[/sourcecode]
There is nothing wrong with the enqueueing system above. However, the only problem is that it will load your script in every admin page, you need it or not. So let’s write a better version of that admin_scripts_loader function.
[sourcecode language=”php”]
function admin_scripts_loader($hook){
if(in_array($hook,array("post-new.php","post.php","edit.php"))) {
//specifically load this javascript in post editor pages
wp_enqueue_script("myscript", "path/to/my/script.js");
}
}
[/sourcecode]
Now the code is more accurately loading your javascript file only in the post editor pages. This $hook variable gives you the name of the PHP file that you’re on. So it’s quite easy for you to figure out where you should load it.
Hope you enjoyed it.
Remote deploy your project using git's server side hooks

Git hooks are very useful to perform tasks during different states of the codebase. Sometime you can cancel your commit if jshint throws some error on your javascript files, or you can deploy your current working directory somewhere in the server. In this article we will be discussing how to deploy code using git’s server side hooks.
Step 1: Add a git repository somewhere in your server
Create a blank git repository somewhere in your server. For example, see the following code
[sourcecode language=”shell”]
cd /path/to/your/folder
git –bare init myrepo.git
[/sourcecode]
You will see that a new directory named myrepo.git has been created. Inside that folder you will find a few other folders named “hooks”, “branches” and so on. However, sometime, this command may give you unexpected result by creating those child folders outside the myrepo.git. In that case the following commands are helpful
[sourcecode language=”shell”]
cd /path/to/your/folder
mkdir myrepo.git
cd myrepo.git
git –bare init
[/sourcecode]
Now everything will be inside this myrepo.git folder. Lets move to the next step.
Step 2: Add this newly created git repo as a remote to your current project
This part is easy, just follow these commands from inside your current project. We are going to add the repository we created in step 1 as a remote named “server”
[sourcecode language=”shell”]
cd /your/current/project/directory
git remote add server ssh://user@serveraddress/path/to/your/folder/myrepo.git
[/sourcecode]
Once added, you can push to this git repo like you did with origin, like
[sourcecode language=”shell”]
git commit -am "Some Commit Message"
git push server master
# (or simply git push server)
[/sourcecode]
You may want to add your local machine’s public key in the ~/.ssh/authorized_keys file so that you won’t have to input username and password every time you push your code.
Step 3: Add the git hook
To deploy your code after a push, we need to deal with post-receive hook. Log into your remote server and go to the repository that we had created in step 1 (i.e /path/to/your/folder/myrepo.git). Now go to the hooks directory and create a file named post-receive. If you want to deploy your code to a directory accessible by web server, for example /usr/share/nginx/www/myproject then the code of post-receive will be like this
[sourcecode language=”shell”]
#!/bin/bash
export GIT_WORK_TREE=/usr/share/nginx/www/myproject
git checkout -f
[/sourcecode]
The code above will checkout current HEAD of master branch inside the directory specified by GIT_WORK_TREE. But sometime, you may have another project which is cloned from your git repo. In those directories, instead of checking out, we will do a git pull. So our post-receive file’s code will be like this
[sourcecode language=”shell”]
#!/bin/bash
cd /usr/share/nginx/www/myproject
unset GIT_DIR
git pull
[/sourcecode]
remember to unset GIT_DIR which is very important for a git pull from post-receive hook.
Step 4: Give the executable permission to this post-receive hook
In this last step, just give executable permission to this post-receive file and you’re done
[sourcecode language=”shell”]
chmod +x /path/to/your/folder/myrepo.git/hooks/post-receive
[/sourcecode]
That’s mainly it 🙂 Now whenever you push your code from local machine to this remote git repository, your code will be deployed instantly.
I hope you’ve enjoyed this article and I would love to hear your comments.
A helpful Twig extension – Fetch
Inspired by Symfony’s twig extension to fetch output from external controllers and URL’s in their Twig subsystem, I wrote this small Twig function which you can use in your general twig templates. The main purpose of this extension is to fetch external URL (via GET or POST). You can also pass an arbitrary number of parameters which is helpful while fetching external URL via POST.
Here is the code of the Fetch extension.
https://gist.github.com/hasinhayder/9705763
To use this newly created extension, initialize your Twig loader in this way
[sourcecode language=”php”]
//include the twig extension file first
$loader = new \Twig_Loader_Filesystem(__DIR__ . "/../app/twig"); //change accordingly
$twig = new \Twig_Environment($loader);
$twig->addExtension(new Fetch());
return $twig;
[/sourcecode]
And then you can simply call it in your twig files in this way
[sourcecode language=”php”]
{{ fetch("http://yourdomain.tld") }}
//or
{{ fetch("http://yourdomain.tld", {‘param1′:’value1′,’param2′:’value2’}) }}
[/sourcecode]
And you’ll notice that the output from the URL is now fetched and displayed in your twig output 🙂
Hope you enjoy this 🙂
Automated Rsync – without compromising security
Rsync is one of the most popular tools to synchronize data between two computers, and used mostly in taking backups using this sync feature. It’s easy to use and only uploads the changed files when a sync is necessary, so it’s effective in saving bandwidth and time too. To run rsync, you need root or a properly privileged user which can access that specific path in the remote machine. And to setup this privilege, you can either use a should-never-be-used root account or an user chrooted using a jail shell. But if, by any chance, current machine is compromised then remote machine is compromised too. Because anyone can connect to your remote machine using those credentials from the current machine. To avoid plain text credentials (or the credentials written in a shell script), people usually use ssh keys to establish a connection between two machines. Still, your remote machine is unsecured if anything goes wrong in the current machine from where you’re taking the backup.
So a fullproof solution is to use ssh keys and properly chroot the remote user so that it can only access the backup files and nothing else. However, setting up a jailed shell is a not-for-everyone type task and takes time and experience to accomplish properly. So here is a quick work around that you can implement in your remote machine to prevent the connecting user from doing anything malicious but only tasks those are needed to perform the rsync backup. Let’s see how we can do that
Before continuing, let’s name our two machines. The one which should be backed up, lets name that Workstation. And the one which is storing the backups is BackupServer. Also for now, let’s assume that you are backing up complete “/var/www” folder in the WorkStation.
Step 1: Create SSH key in the BackupServer
Log into the BackupServer and run the following command in ssh terminal. But remember, if you already have a key in ~/.ssh/id_rsa.pub then IGNORE IGNORE IGNORE this step.
[sourcecode language=”shell”]
ssh-keygen -t rsa
[/sourcecode]
It will prompt for a passphrase, REMEMBER to just hit the enter without typing anything.
Step 2: Display and Copy the SSH key from BackupServer
Run the following command to display the ssh public key in the terminal, and then copy it.
(more…)
এসো নিজে করি – ডেবিয়ানে এঞ্জিনএক্স ইনস্টলেশন এবং কনফিগারেশন
Nginx বা এঞ্জিনএক্স হল রাশিয়ান ডেভেলপার ইগর ভ্লাদিমির সিসোয়েভের তৈরী করা একটি লাইটওয়েট ওয়েব সার্ভার। স্ট্যাটিক ফাইল সার্ভ করার ক্ষেত্রে অসাধারণ পারফর্ম্যান্সের কারনে এঞ্জিনএক্স বিশ্বব্যাপী ব্যাপক জনপ্রিয়। এছাড়া ফাস্টসিজিআই ব্যবহার করে এঞ্জিনএক্স কে যেকোন সার্ভার সাইড ল্যাঙ্গুয়েজের সাথে ব্যবহার করা যায়। এই আর্টিকেলে আমরা দেখব কিভাবে ডেবিয়ান অপারেটিং সিস্টেমে আমরা এঞ্জিনএক্স ইনস্টল এবং কনফিগার করতে পারি। পরবর্তী আর্টিকেলে আমরা ফাস্টসিজিআই প্রটোকলের সাহায্যে এঞ্জিনএক্সের মাধ্যমে পিএইচপি ফাইল সার্ভ করা শিখব 🙂
এঞ্জিনএক্স ইনস্টল করা
প্রথমেই যেটা করতে হবে সেটা হল এপিটি প্যাকেজ ম্যানেজার লেটেস্ট রিপো ইনফরমেশন দিয়ে আপডেট করা। এটা আমরা কমবেশী সবাই জানি কিভাবে করতে হয়। আপনার সার্ভারের টার্মিনালে নিচের কমান্ড দিন। আপনি রুট ইউজার হিসেবে লগইন না করলে না করলে এবং সুডুয়ার্স লিস্টে আপনার ইউজার অ্যাড করা থাকলে কমান্ডের আগে sudo ব্যবহার করতে হবে 🙂
[sourcecode language=”shell”]
apt-get update
[/sourcecode]
এবার আমরা নিচের কমান্ড দিয়ে এঞ্জিনএক্স ইনস্টল করব। কমান্ড দেয়ার কিছুক্ষনের মাঝেই দেখতে পাবেন এঞ্জিনএক্স ইনস্টল হয়ে গেছে
[sourcecode language=”shell”]
apt-get install nginx
[/sourcecode]
ইনস্টল হয়ে গেলে চলুন এঞ্জিনএক্স কে স্টার্ট করি নিচের কমান্ড দিয়ে। যদি এঞ্জিনএক্স চালু হতে ব্যর্থ হয়, বা আগে থেকে অ্যাপাচি সার্ভার চালু থাকে তবে আগে অ্যাপাচিকে অফ করে নিন
(more…)
Breakpoint JS – load external javascript for different browser breakpoints
Live Demo: http://hasinhayder.github.io/BreakPoint/
Breakpoint helps you to define multiple breakpoint ranges and load external javascript files when someone resize their browser window to those breakpoints. Beside loading external scripts, Breakpoint also triggers an event whenever browser width falls in any of those predefined breakpoint ranges.
Using Breakpoint
Using BreakPoint is pretty simple. Include jQuery in your web application and then include jquery.breakpoint.js. Now you can define multiple breakpoint ranges and initialize like this
[sourcecode language=”javascript”]
$(document).ready(function(){
$.BreakPoint({
breakpoints:{
mobile:{max:480,load:true},
default:{min:480,max:1024, load:true},
wide:{min:1024,max:1200,load:true},
superwide:{min:1200,load:true},
}
});
});
[/sourcecode]
In the example above, we have defined four different breakpoints. The first one mobile will be used whenever browser is resized from 0px to 480 pixel (all inclusive). The next breakpoint, default will be used whenever browser is resized between 480px to 1024px (all inclusive), and so on.
Now, whenever a breakpoint is reached, BreakPoint jQuery Plugin will load an external javascript file with the same name of the breakpoint. For example, when browser is resized to 400px it will fall under mobile and now an external file named mobile.js will be loaded and executed.
By default BreakPoint will look for external javascript files in the js/ folder in the current path. But you can change this by passing a parameter named prefix, like this
[sourcecode language=”javascript”]
$(document).ready(function(){
$.BreakPoint({
prefix:"scripts/",
breakpoints:{
mobile:{max:480,load:true},
default:{min:480,max:1024, load:true},
wide:{min:1024,max:1200,load:true},
superwide:{min:1200,load:true},
}
});
});
[/sourcecode]
Now BreakPoint will load external js files from the scripts/ folder.
Breakpoint Parameters
prefix: By default, prefix is set to js/ but you can change it to anything you want.
breakpoints: for each breakpoints, there are three paramaters you can pass which are “min”, “max” and “load”. By default min is set to 0, max is set to 9999 and load is set to false. The load parameter is an important one if you want to load external javascript files whenever a breakpoint is reached. If load is set to true, external files will be loaded, otherwise not.
BreakPoint Events
Whenever a breakpoint is reached, BreakPoint plugin will trigger a window event named breakpoint. The event object will have an attribute named breakpoint which will contain the name of the breakpoint that has been reached. Here is an example how you can add an event listener to this breakpoint event
[sourcecode language=”javascript”]
$(document).ready(function(){
$(window).bind("breakpoint",function(e){
if(console)
console.log(e.breakpoint);
});
});
[/sourcecode]
That’s mainly it. Enjoy! Check out the live demo at http://hasinhayder.github.io/BreakPoint/
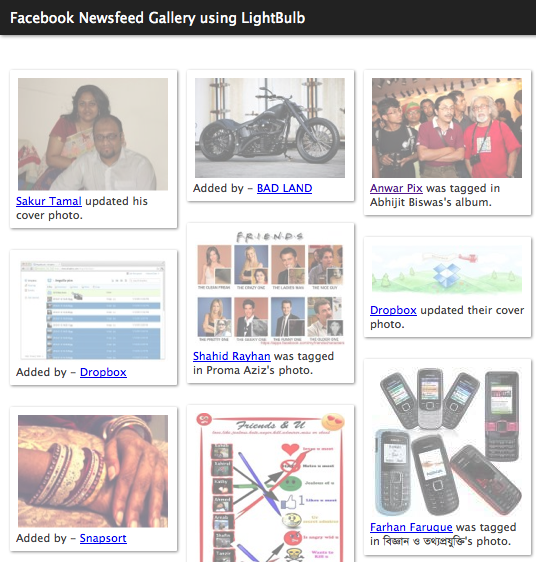
building a nice image gallery like pinterest/friendsheet using facebook graph api and LightBulb
Pinterest has gained lots of attention lately and became popular in the photographer’s and designers community from the very beginning. And once something is popular, people copy (and sometime with improvement) their beautiful user interface ideas into their own project. Last week i’ve seen quite a traction when friendsheet was released. They allow you to browse photos from your Facebook news feed in a nice and organized way.
When we saw friendsheet last week – me and Rifat were discussing that it could be a nice demonstration if we develop a image gallery with our revolutionary project LightBulb (seriously, someday something’s gonna change the world – so keep dreaming big).
LightBulb is an extensive wrapper of Facebook Open Graph objects sitting on top of their JS SDK. You can interact unbelievably easily with graph objects using a wrapper like LightBulb without worrying too much about underlying technology and the core API itself. LightBulb is stable, easy to use, there are already lots of examples within it. Hasn’t been officially released yet but we are planning to do so in a week or two. Stay in touch.
So back to the point, our main intention was to show LightBulb’s capability of pulling FB graph objects and show them in a nice way like FriendSheet. The final output looks similar to that of Pinterest/Friendsheet and guess what, for only 10-15 lines of JS 🙂 with another couple of lines added in the stylesheet block.
Demo: http://demo.projectlightbulb.net – For download link of source code, keep reading 🙂 . If you dont see the gallery (or sometime see a little overlapping sometime) please refresh and it will work like a charm. It’s fully compatible and responsive with your mobile device.
The hovering effect is done using jQuery Adipoli Hover plugin. The stacked display is done by using jQuery Masonry plugin.
LightBulb is under active development from the developers at Leevio ( Me, Shoriful Islam Ronju and Rinku Arnob) , Rifat Nabi and M.A Hossain Tonu.
Download the Facebook Gallery using LightBulb from here (Thanks Box.net)
Shameless Promotion
If you want to outsource your Facebook application development to us, feel free to contact us here. Why? Because we know Facebook app development and their open graph objects inside out 🙂