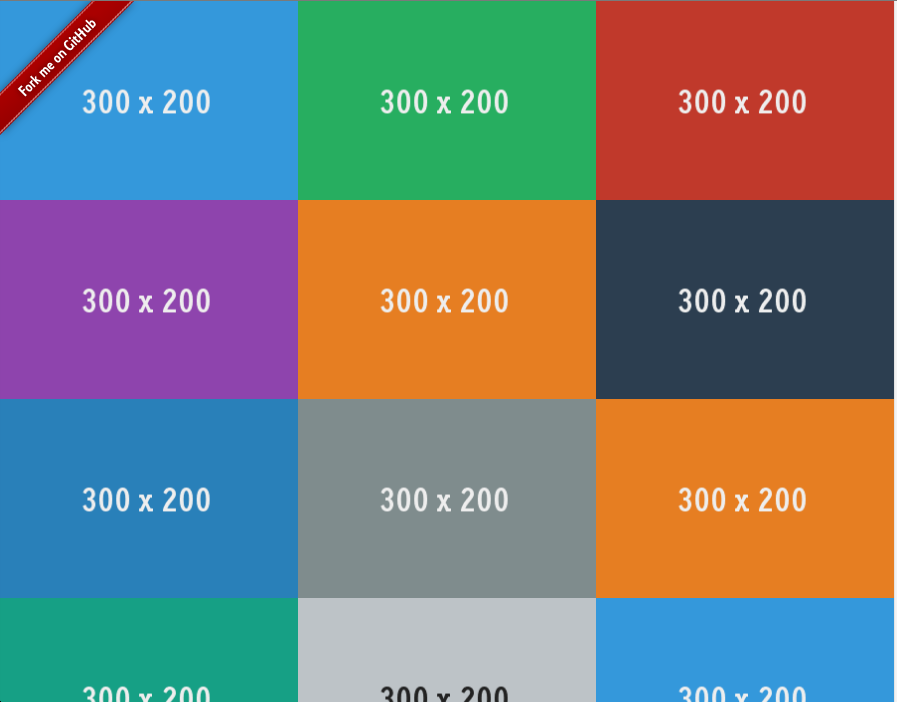
Responsive grid is a pain to many people, because sometime they have to achieve the desired effects either using complex plugins, css layout styling with the help of media queries. And here comes a nifty solution which works perfectly well in all devices. The responsiveness is done using a few lines of Javascript which listens to window resize event. But to save the browser from refreshing the layout, it uses debounce technique which only fires after the resizing is done.
The trick is pretty neat. All you got to do is tell it a minimum width of the grid items. Then, once resized, it divides the window width by that minimum, extract the integer part and displays that many items in a row by setting a width (in percentage) for each of them.
[sourcecode language=”javascript”]
var minWidth = 250;
$(document).ready(function(){
$(window).resize($.debounce(250,function(){
var w = $(window).width();
var numberOfItems = parseInt(w/minWidth);
var itemWidthinPercentage = 100/numberOfItems;
$(".grid ul li").css({width:itemWidthinPercentage+"%"});
}));
});
[/sourcecode]
See the working grid at http://hasinhayder.github.io/responsivegrid and resize the window to check out how it fits perfectly.
The animation is done using the following css3 transition for each list item
[sourcecode language=”css”]
-webkit-transition:all 0.2s ease;
-moz-transition:all 0.2s ease;
-o-transition:all 0.2s ease;
-ms-transition:all 0.2s ease;
transition:all 0.2s ease;
[/sourcecode]
Checkout the demo and fork the github repo to customize it anyway you’d like to 🙂