Custom meta boxes are very useful for collecting arbitrary information from the post authors, and then take decisions based on those information. For example, if you have a custom post type as “stores” and you want to collect “latitude” and “longitude” for each “store” type post, meta boxes are the way to do it conveniently. So how you can create a meta box and collect meta information from the users? The whole workflow is divided into three parts
1. Create the meta box design/markup
2. Attach them with the post/custom-post
3. Save the user input (and reuse it when required)
Creating the metabox markup: Inside your theme folder, lets create a new folder named “metaboxes” to organize all the metaboxes in same place. So once the folder is created, create a new file name coordinates.php inside the metabox folder. So the final path to the coordinates.php is your.theme.folder/metaboxes/coordinates.php. This file contains the simple markup to accept latitude and longitude from the users for our custom post type “stores”. Here comes the markup for that file
[sourcecode lang=”html”]
<fieldset id="coordinates">
<table width="100%">
<tr>
<td>
Latitude:
</td>
<td>
<input style="width:140px;" type="text" name="store_latitude" id="store_latitude" />
</td>
<tr>
<td>
Longitude:
</td>
<td>
<input style="width:140px;" type="text" name="store_longitude" id="store_longitude" />
</td>
</tr>
</table>
</fieldset>
[/sourcecode]
It’s just a simple form – no big deal, eh? At this moment this form can only take user input. But to retain the previously entered value we need to work on it and add some extra lines. I will come back later to this file.
Registering the custom post: There is a nifty tool out there which can help you to create the essential code to register a custom post type, unless you want to write all of them by yourself (I prefer writing my own, always). Create a new file named “custom-post-stores.php” inside your theme folder and include this file in the functions.php of your theme. Here is the code of the custom-post-stores.php
[sourcecode lang=”php”]
<?php
add_action(‘init’, ‘createPostType’);
function createPostType(){
register_post_type(‘stores’,
array(
‘labels’ => array(
‘name’ => __(‘Stores’),
‘singular_name’ => __(‘Store’),
‘add_new’ => __("Add New Store"),
‘add_new_item’ => __("Add New Store"),
),
‘public’ => true,
‘has_archive’ => true,
‘rewrite’ => array(‘slug’ => ‘stores’),
‘supports’ => array("title", "editor", "thumbnail")
)
);
}
[/sourcecode]
I am not going to explain what all of these parameters do in the register_post_type function, but of course, please, have a look at the beautiful reference in codex.
The code above will register a new custom post “stores” and once you logged into the wordpress admin panel, you will notice a new “Stores” menu visible on the left side. From there you can add new stores type posts.
Attaching metaboxes to the custom post: Lets attach the previously created metabox with this new “stores” type posts. In the same “custom-post-stores.php” append the following codeblock
[sourcecode lang=”php”]
/*this function will include the metabox in current posts scope*/
function customPostGeoinfo()
{
global $post;
include_once("metaboxes/coordinates.php");
}
/*this function will save the user input from the meta box*/
function customPostSave($postID)
{
// called after a post or page is saved
if ($parent_id = wp_is_post_revision($postID)) {
$postID = $parent_id;
}
$items = array("store_latitude","store_longitude"); //form elements of the meta box
foreach ($items as $item) {
if ($_POST[$item]) {
updateCustomMeta($postID, $_POST[$item], $item);
}
}
}
function updateCustomMeta($postID, $newvalue, $field_name)
{
// To create new meta
if (!get_post_meta($postID, $field_name)) {
add_post_meta($postID, $field_name, $newvalue);
} else {
// or to update existing meta
update_post_meta($postID, $field_name, $newvalue);
}
}
/* now make them working via wordpress action hooks */
function myPostOptionsBox()
{
add_meta_box(‘geoinformation’, ‘Geo Info’, ‘customPostGeoinfo’, ‘stores’, ‘side’, ‘high’);
}
add_action(‘admin_menu’, ‘myPostOptionsBox’);
add_action(‘save_post’, ‘customPostSave’);
[/sourcecode]
Tada, we are done. But only one thing left and that is revising our metabox to retain the old user value. So lets rewrite the metaboxes/coordinates.php with the following code
[sourcecode lang=”html”]
<fieldset id="coordinates">
<table width="100%">
<tr>
<td>
Latitude:
</td>
<td>
<input style="width:140px;" type="text" name="store_latitude" id="store_latitude" value="<?php echo get_post_meta($post->ID, ‘store_latitude’, true); ?>"/>
</td>
<tr>
<td>
Longitude:
</td>
<td>
<input style="width:140px;" type="text" name="store_longitude" id="store_longitude" value="<?php echo get_post_meta($post->ID, ‘store_longitude’, true); ?>"/>
</td>
</tr>
</table>
</fieldset>
[/sourcecode]
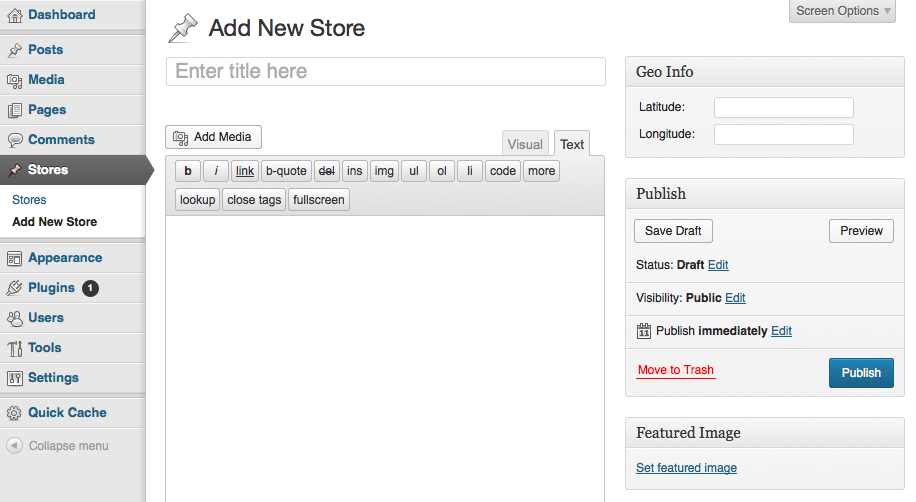
That’s it. The out put will look like the following one. Please notice the “Geo Info” metabox on the top right corner and “Stores” menu on the left menu.

Shameless Plug: We develop beautiful themes and admin panel templates for your web applications. Why don’t have a look at our portfolio in themeforest and purchase a few to support us on the long run.