গাল্প মূলত নোডজেএস এর উপরে বানানো একটি টাস্ক অটোমেশন টুল, যেটা দিয়ে আপনারা অনেক সহজেই বিভিন্ন বোরিং এবং একঘেয়ে কাজ অটোমেট করে ফেলতে পারবেন। এটা দিয়ে একদিকে যেমন অনেক সময় বাঁচানো যায় আরেকদিকে প্রজেক্টের টাস্ক গুলো অটোমেট করার মাধ্যমে অনেক স্মার্ট ভাবে ম্যানেজ করা যায়। গাল্প আসার আগে বেশির ভাগ লোকজন গ্রান্ট দিয়ে টাস্ক অটোমেশনের কাজ সারতো। কিন্তু গ্রান্ট এর লার্নিং কার্ভ অনেক স্টিপ, অর্থাৎ আয়ত্ত্ব করতে বেশ ভালো সময় লাগে। অন্যদিকে গাল্প একেবারেই ছোট্ট এবং শেখাও খুব সহজ, পাশাপাশি গাল্প অনেক ফাস্ট। তো চলুন আজকে আমরা দেখি কিভাবে আমরা গাল্পের সাহায্যে একটা ওয়েব সার্ভার তৈরী করে আমাদের স্ট্যাটিক কনটেন্ট সার্ভ করতে পারি। এটা স্ট্যাটিক সাইট ডেভেলপমেন্টের সময় খুব কাজে লাগে, আলাদা ভাবে ভার্চুয়াল হোস্ট তৈরী করার সময় টুকুও বাঁচানো যায়।
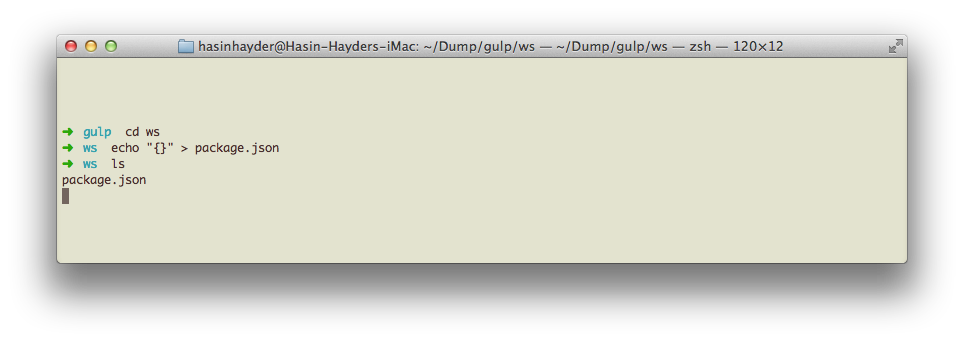
প্রথমে একটি আলাদা ফোল্ডার তৈরী করুন অথবা আপনার প্রজেক্টের ফোল্ডারে আসুন, এবার নিচের মত করে টার্মিনালে কমান্ড লিখুন অথবা package.json নামে একটি ফাইল তৈরী করুন যার কনটেন্ট হবে {}

আপনার যদি নোডজেএস ইনস্টল না করা থাকে তাহলে http://nodejs.org/ এখানে গিয়ে নোডজেএস নামিয়ে ইনস্টল করে ফেলুন।
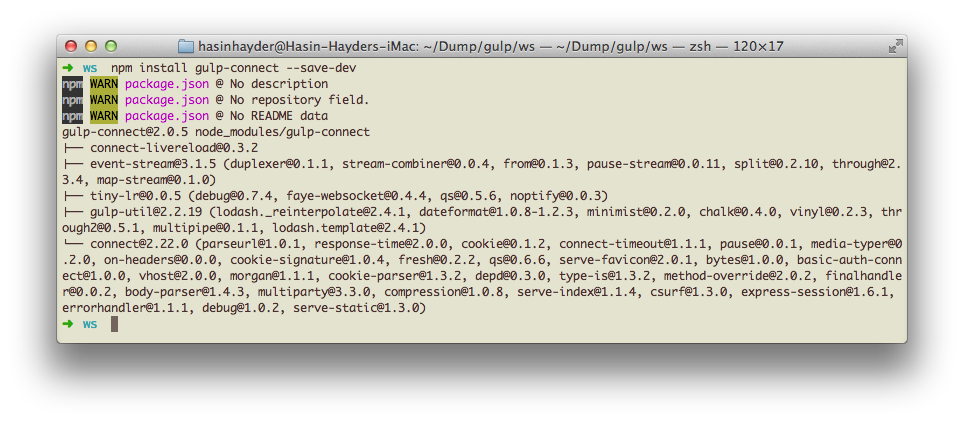
এবার টার্মিনালে কমান্ড দিন নিচের মত করে। ওয়েব সার্ভার তৈরীর জন্য আমাদের গাল্পের বেজ প্যাকেজ এবং gulp-connect নামক প্যাকেজটি লাগবে।
[sourcecode language=”shell”]
npm install gulp –save-dev
npm install gulp-connect –save-dev
[/sourcecode]
কিছুক্ষনের মাঝেই দেখবেন যে গাল্প এবং গাল্প কানেক্ট ইনস্টল হয়ে গেছে।

এবার এই ফোল্ডারেই একটা নতুন ফাইল তৈরী করুন gulpfile.js যার কনটেন্ট হবে নিচের মত, পোর্ট নাম্বারের জায়গায় আপনার পছন্দ মত পোর্ট নাম্বার দিতে পারেন।
[sourcecode language=”javascript”]
var gulp = require("gulp"),
connect = require("gulp-connect");
gulp.task("server",function(){
connect.server({
port:8081
});
});
gulp.task("default",["server"]);
[/sourcecode]
এবার একটা index.html ফাইল তৈরী করুন, নিচের মত – অথবা আপনার যা ইচ্ছা তাই লিখুন
[sourcecode language=”html”]
<!DOCTYPE html>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
[/sourcecode]
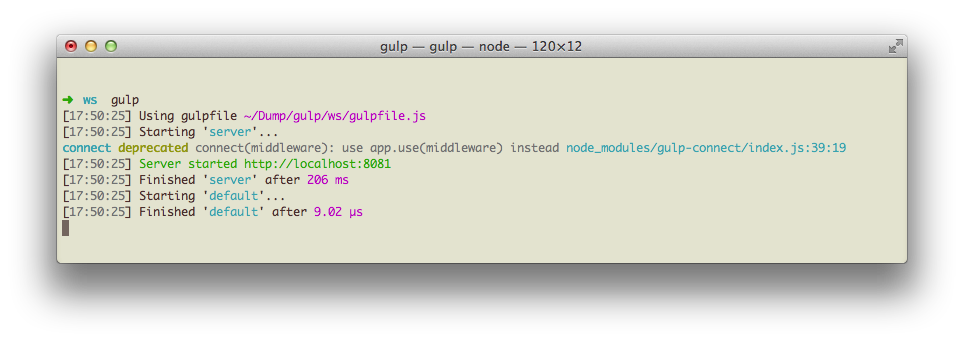
এবার টার্মিনালে কমান্ড দিন gulp, কমান্ড দেয়া হলে আপনার ব্রাউজারে ব্রাউজ করুন http:/localhost:8081 ( অথবা gulpfile.js এ যেই পোর্ট নম্বর দিয়েছিলেন, সেটা)

ব্রাউজারে আপনার ইনডেক্স ফাইলটি (index.html) চলে এসেছে। অনেক সহজ, তাই না?
ওহ এখানে উল্লেখ্য যে আপনি প্রজেক্টে যদি গিট ( git ) ব্যবহার করেন, তাহলে এই নোডজেএস এর ফাইলগুলো গিটইগনোর (.gitignore) ফাইলের মাধ্যমে গিটে কমিট বা পুশ হওয়া থেকে বিরত রাখতে পারেন। এজন্য আপনার ফোল্ডারে/প্রজেক্ট-রুটে একটা ফাইল তৈরী করুন .gitignore নামে যার কনটেন্ট হবে নিচের মত
[sourcecode language=”html”]
node_modules
gulpfile.js
package.json
[/sourcecode]
আশাকরি গাল্প নিয়ে এই আর্টিকেলটি আপনাদের ভালো লেগেছে। পরবর্তীতে গাল্পের লাইভ-রিলোড, সিএসএস প্রি প্রসেসর এবং মিনিফাই প্যাকেজ গুলো নিয়ে আলোচনা করার ইচ্ছা থাকলো।